[最も選択された] column-gap ie11 150958-Column-gap ie11

Css Grid In Ie11 It S Possible And Not As Hard As You Think Dev Community
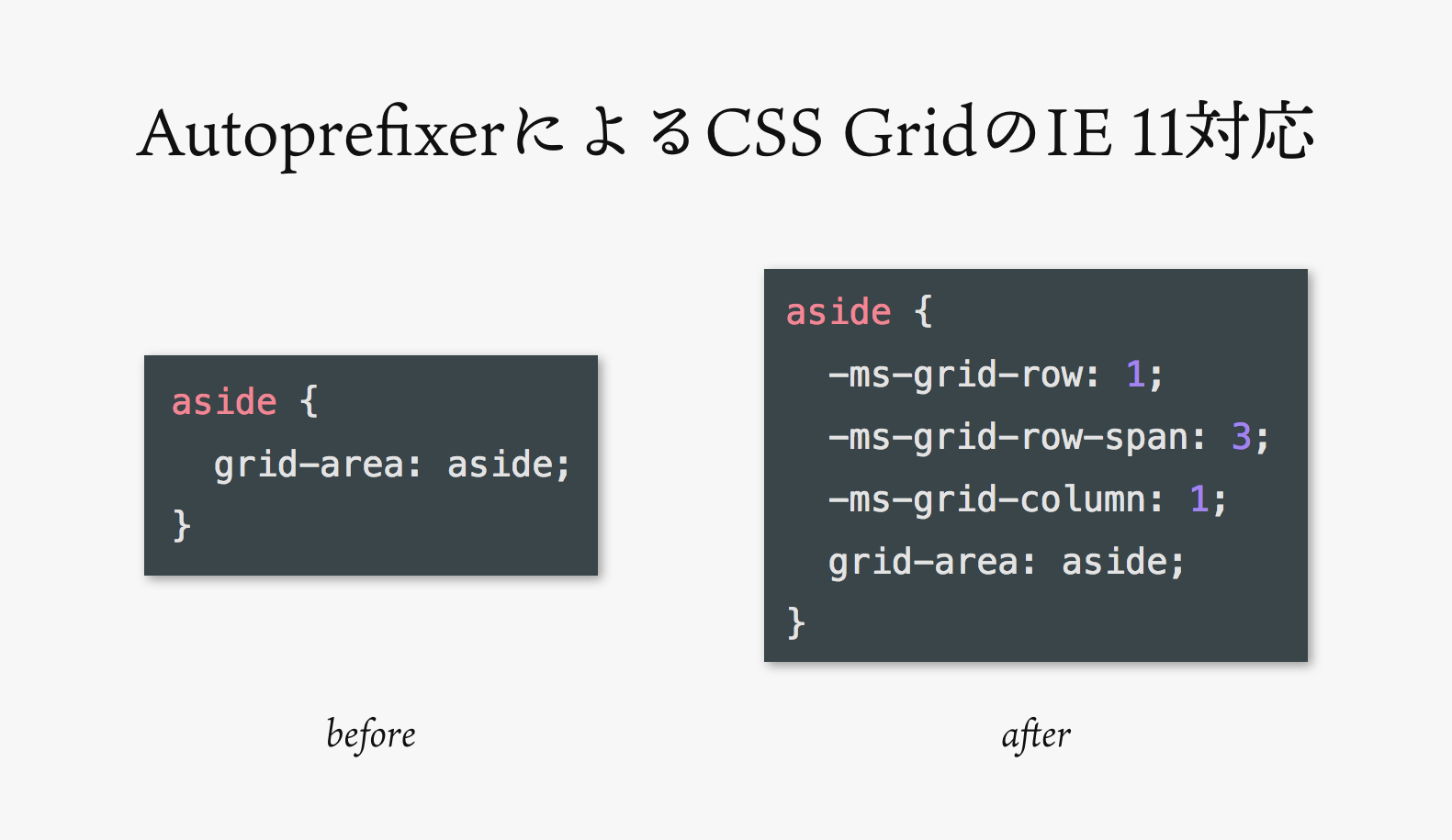
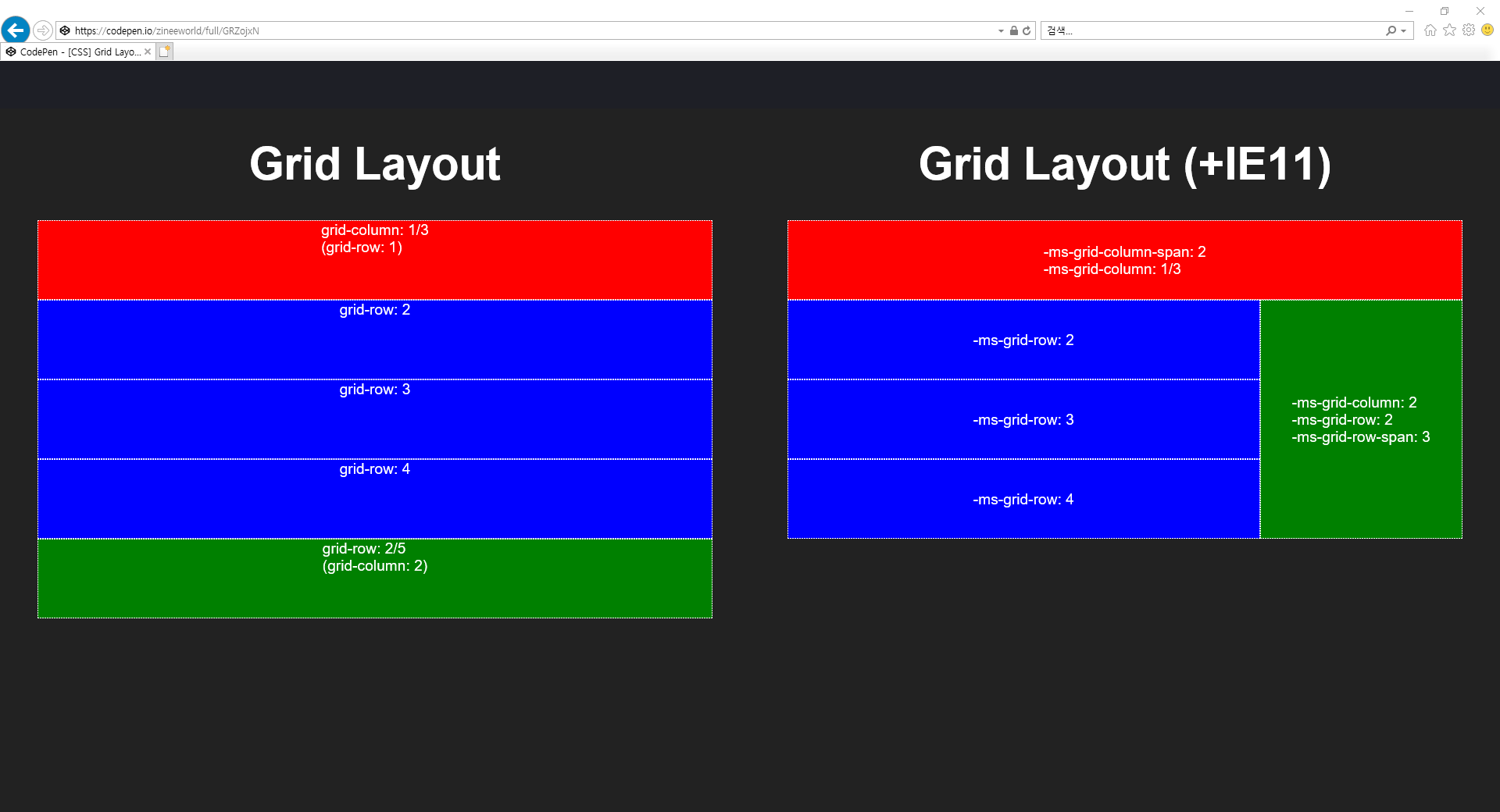
今まではリンクリストはタグを分割しない限りはZ順にしか並べることができませんでしたが、 columncount を使えば簡単に逆N順に並べることができます。 列の幅は columnwidth 、間隔は columngap で調整できます。 objectfit IE対応するには、ポリフィルが必要です。The grid item starts before the first row and ends just before the third one gridrow span 3;
Column-gap ie11
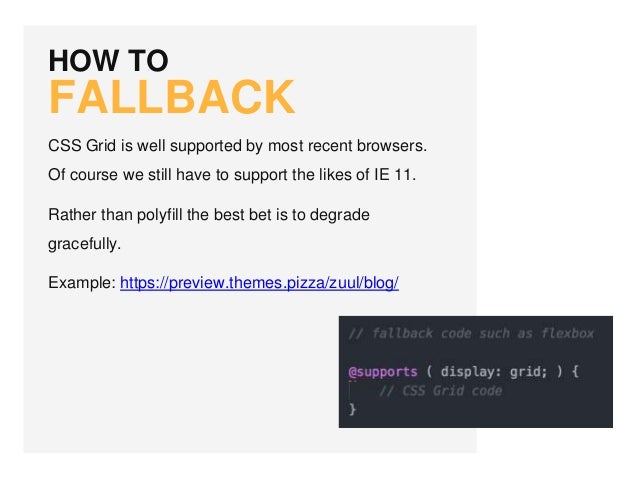
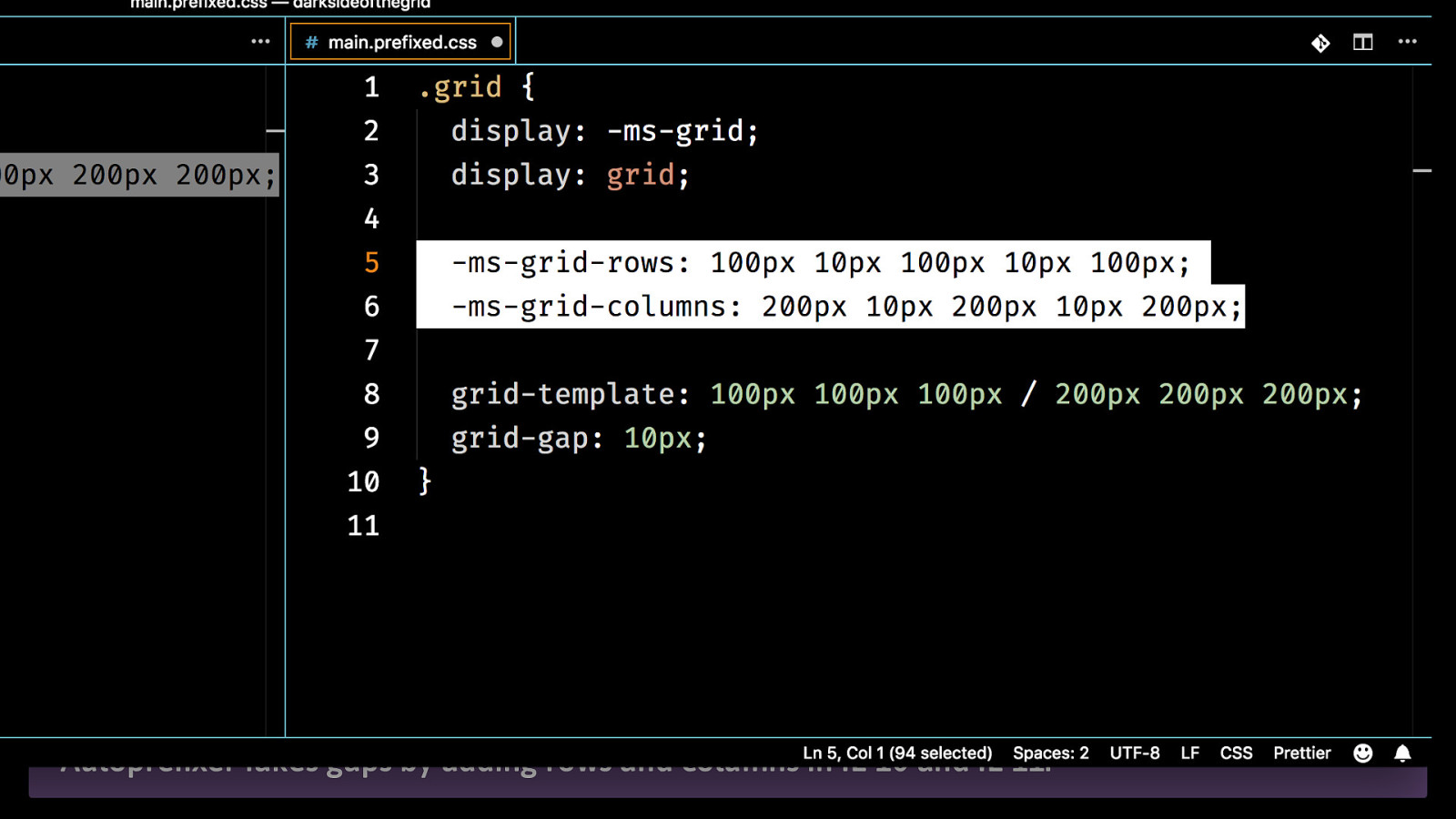
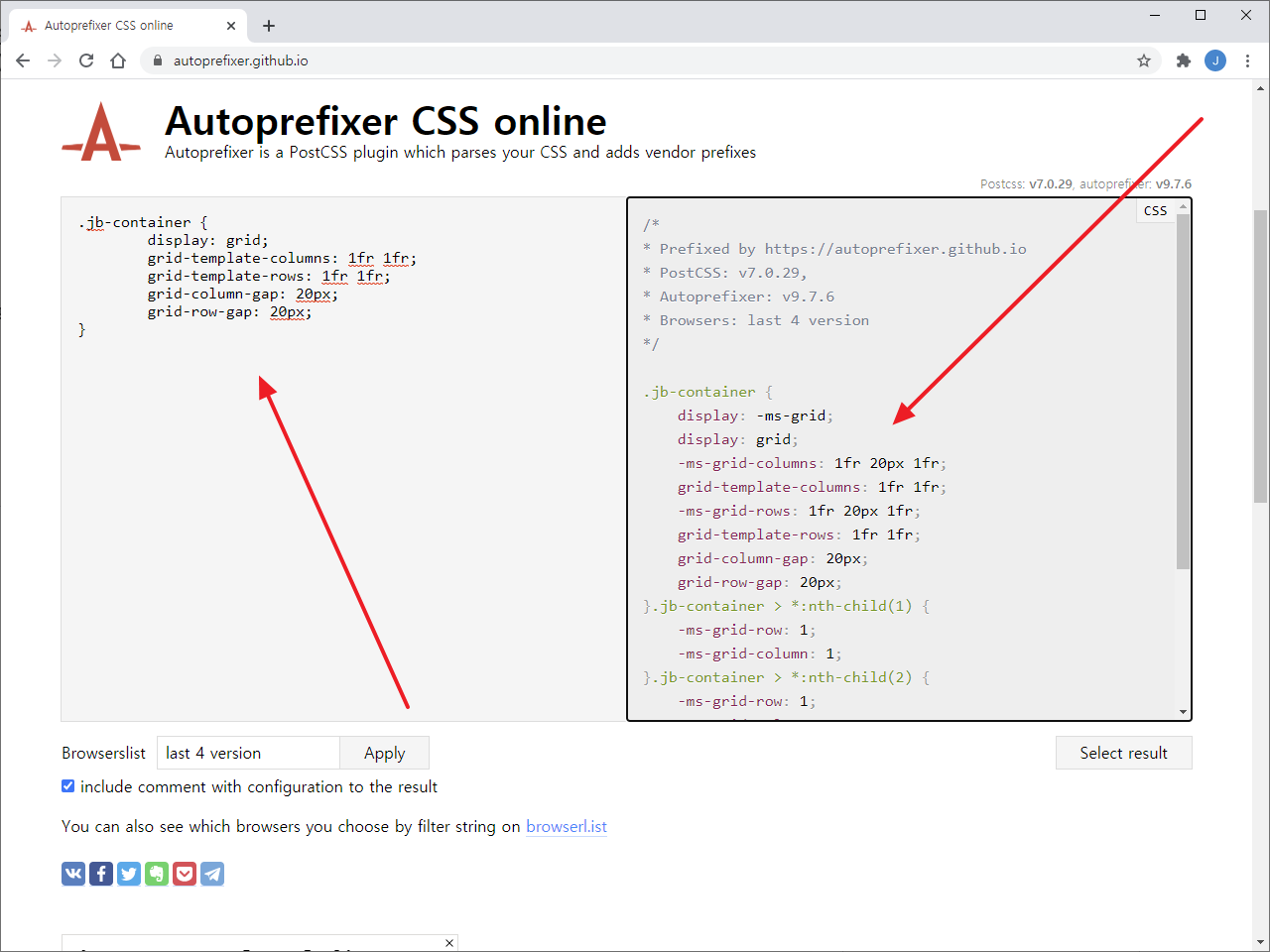
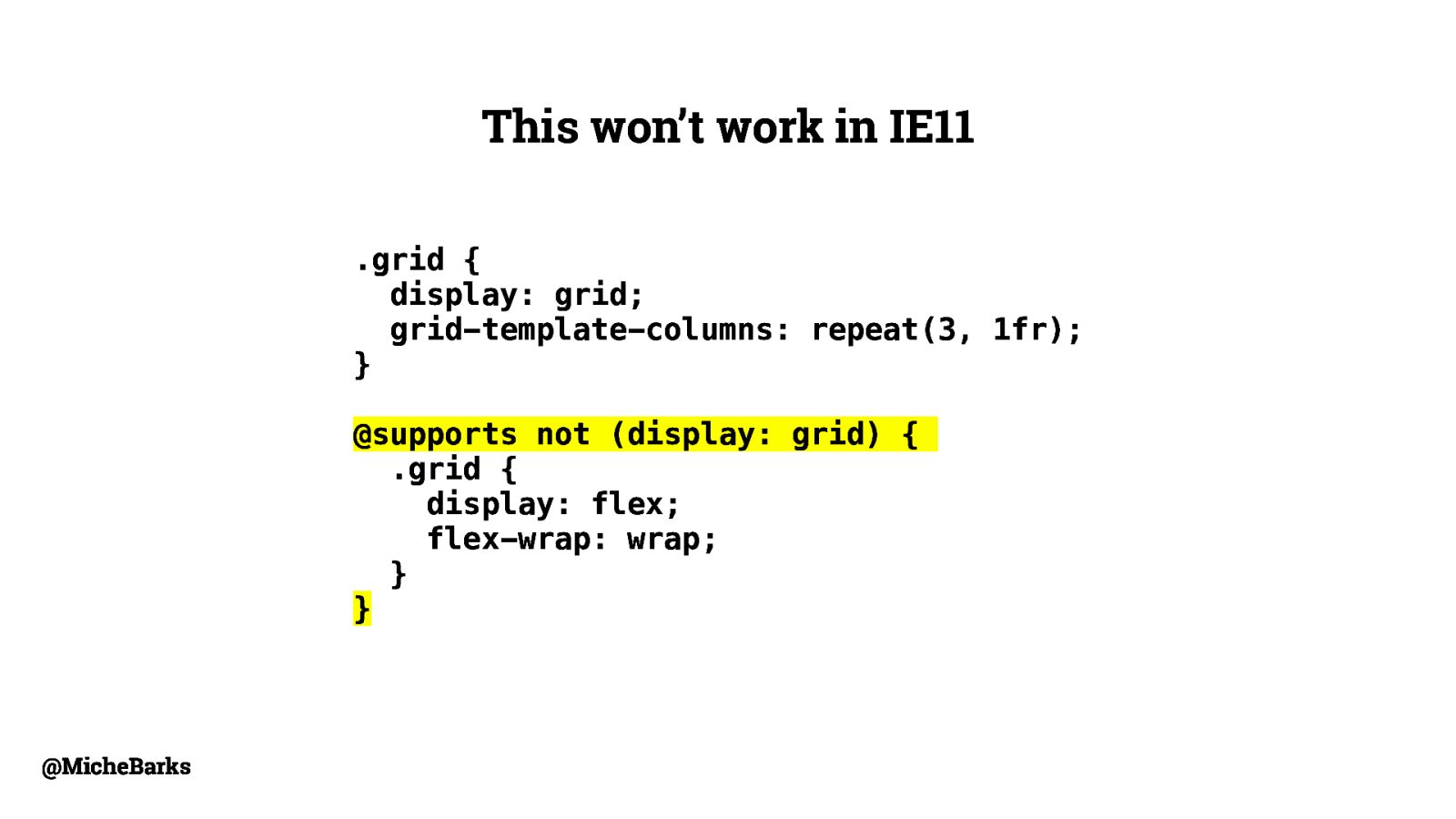
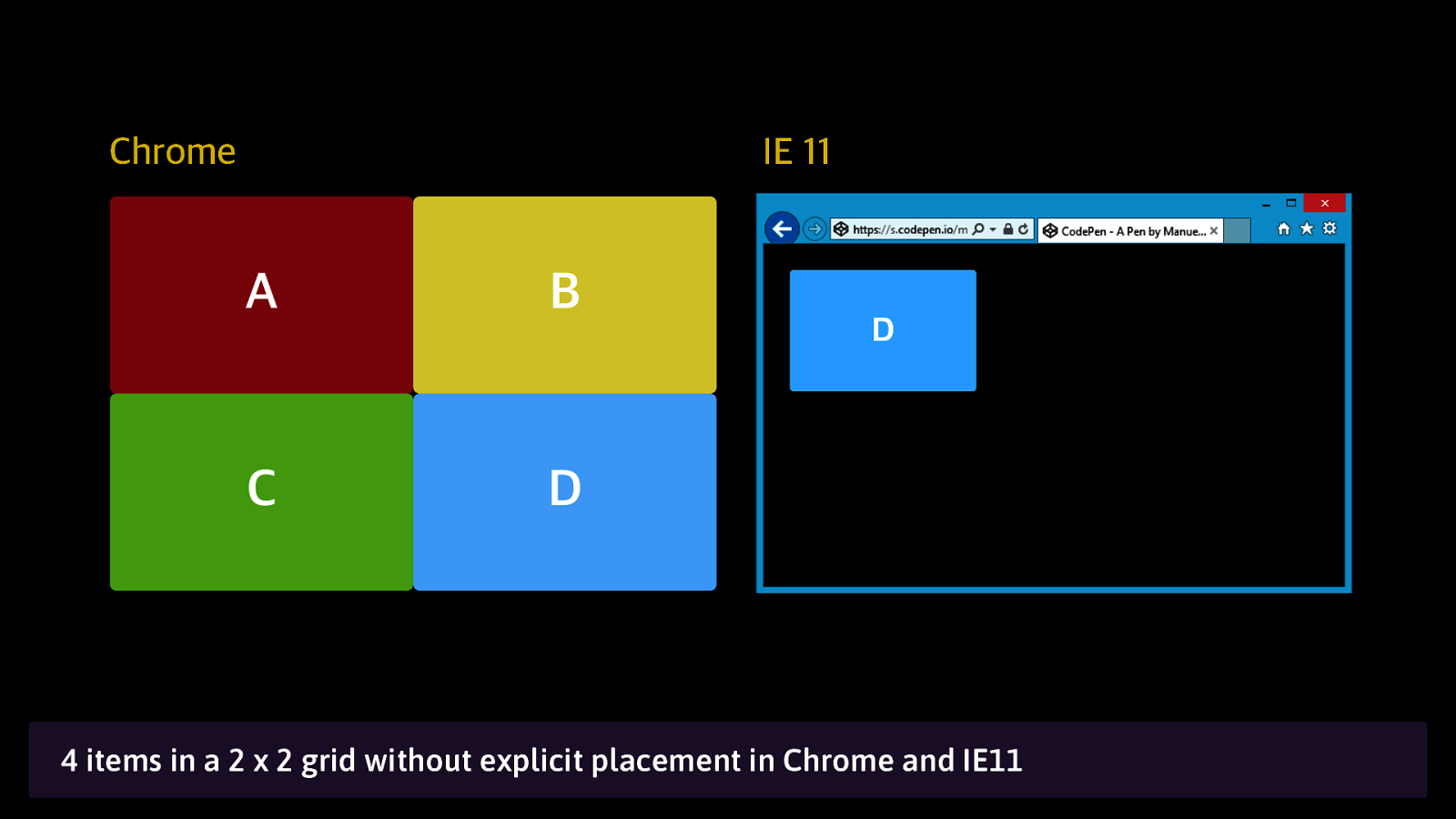
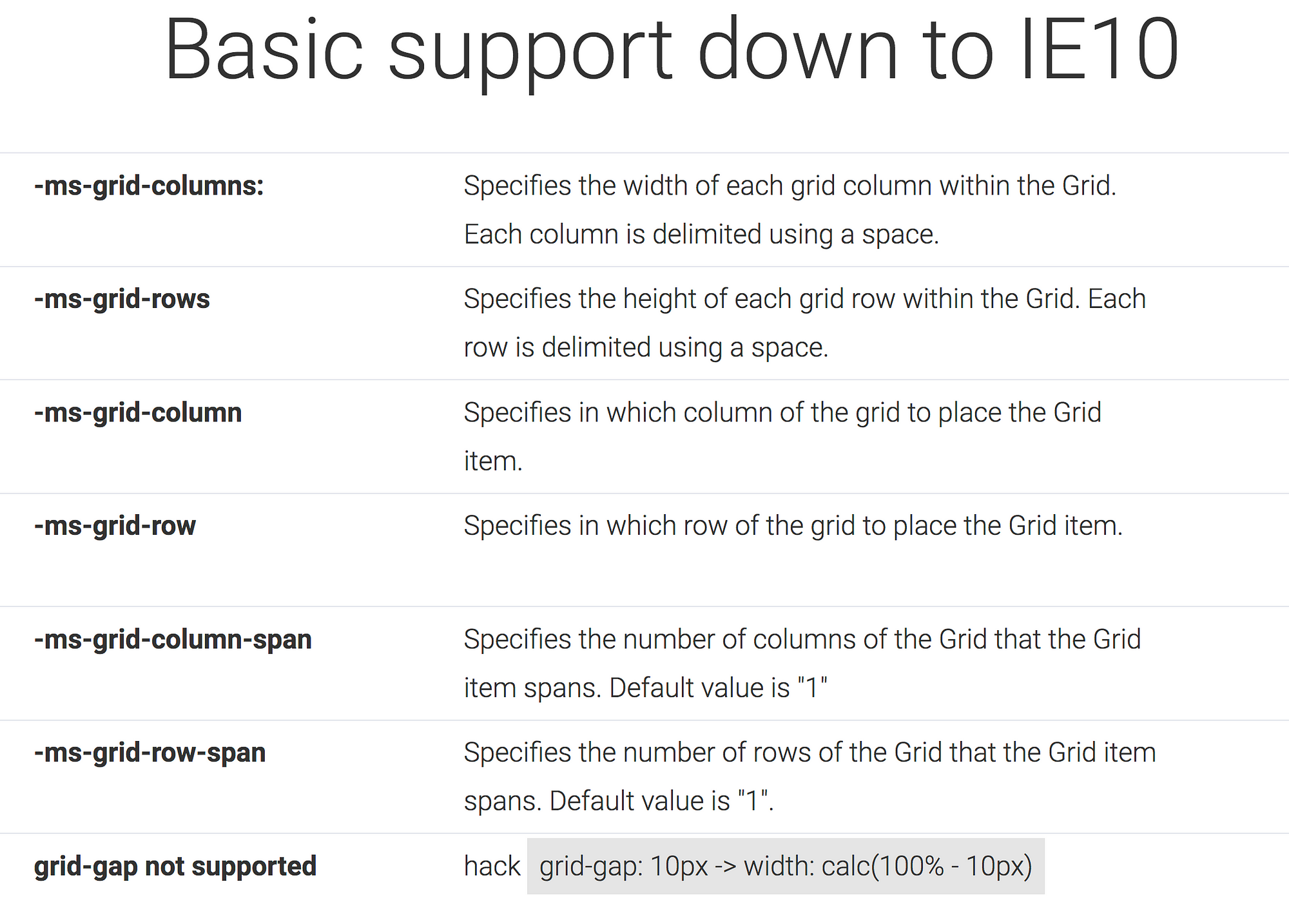
Column-gap ie11- The problem we still have, is supporting IE (Internet explorer) What you might not know, is that CSS Grid was first supported in IE 10 In this post I will teach you how to support CSS Grid in IE 10 and above, while using the old CSS Grid syntax, without the need to know the old prefixes of IE CSS Grid It then takes your gridtemplatecolumns and gridtemplaterows definitions and injects the gridgap value between each row and column, creating extra rows and columns in IE If you try to use gridgap on its own without gridtemplateareas, Autoprefixer has no way of knowing what cell belongs to what grid
Grid Column Row Span For Ie11 Issue 1084 Postcss Autoprefixer Github
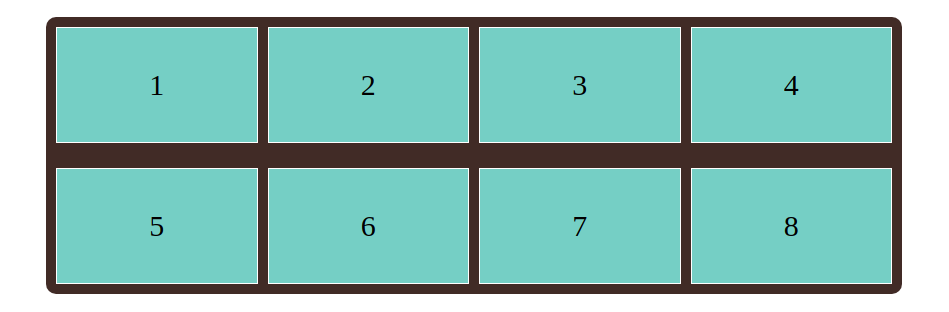
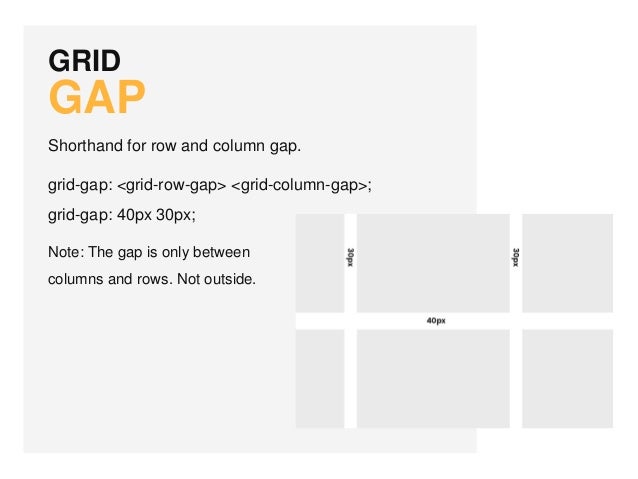
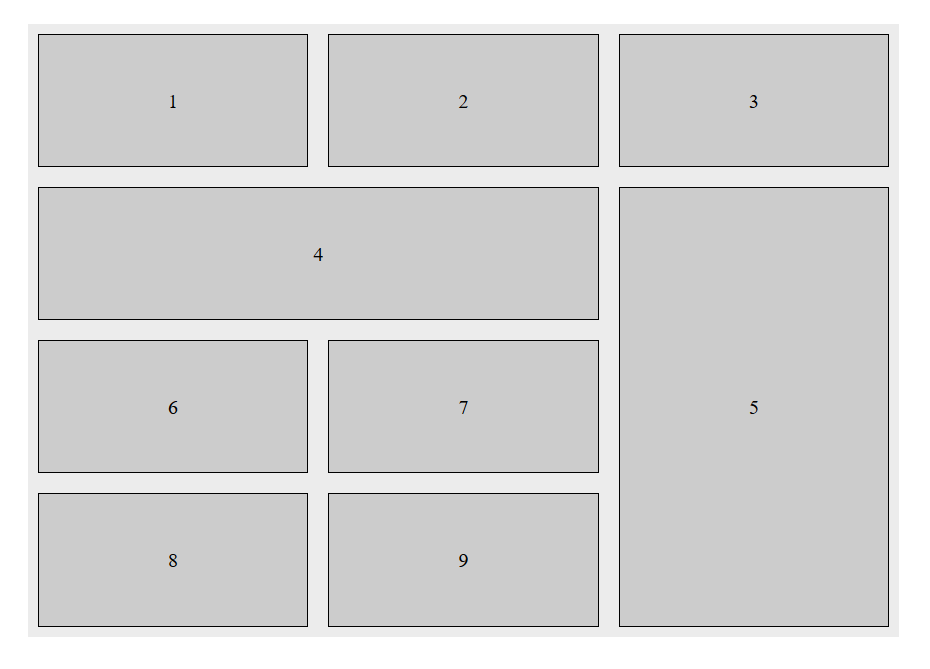
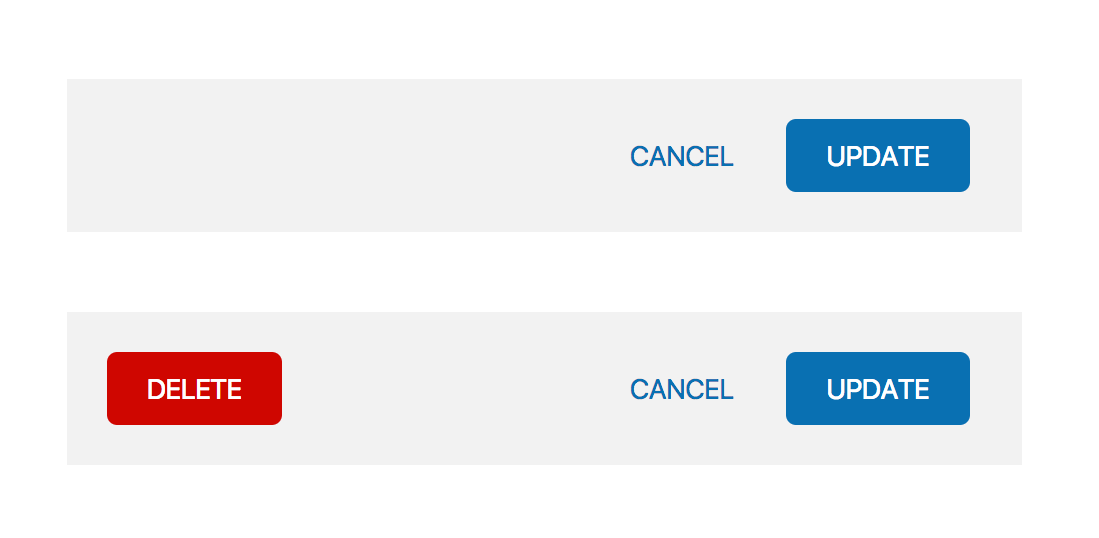
Fixes for modals (modaldialogcentered and modaldialogscrollable) Fixes for forms (inputs, checkboxes, radio buttons, switches, selects, rangesExample 2 Rowbased card list Another example is a rowbased card listThe gridgap property defines the size of the gap between the rows and columns in a grid layout, and is a shorthand property for the following properties gridrowgap gridcolumngap Note This property was renamed to gap in CSS3 Default value
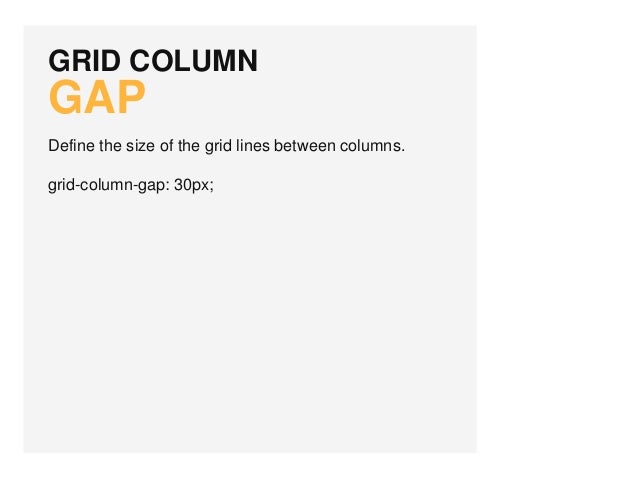
columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns DaveMaxwell , 514pmGridtemplatecolumns 1fr 2fr 1fr 2frGridcolumngap px gridrowgap px justifyitems center alignitems center } Features of Griddy Allows resizing columns and rows using pixels (px), fractionals (fr), and percentages (%) You can use multiple units to resize in a single grid
Column-gap ie11のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
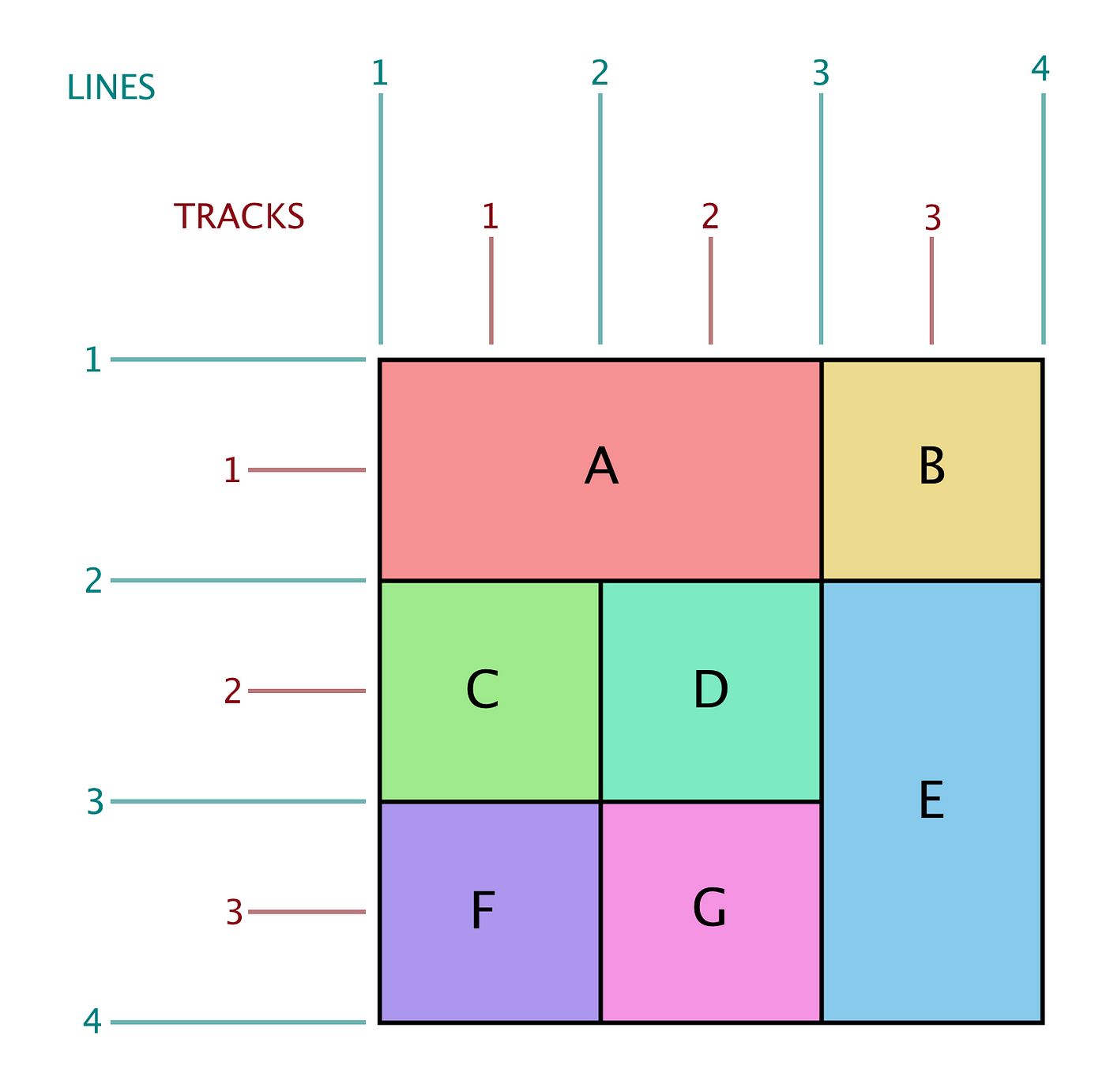
Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De | Css Grid Template Areas Grid Raster Mit Namen Mediaevent De | Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
Css Grid Template Areas Grid Raster Mit Namen Mediaevent De | Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De | Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De | Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De | Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
 Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |  Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
Css Grid Template Areas Grid Raster Mit Namen Mediaevent De |
Repeat() is a notation that you can use with the gridtemplatecolumns and gridtemplaterows properties to make your rules more concise and easier to understand when creating a large amount of columns or rows For example, let's say we have this definition for a grid containercontainer { display grid;The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yes
Incoming Term: column-gap ie11,
コメント
コメントを投稿